この記事を書いた人
しば
# GAFAM現役社員(技術職)| ITキャリア20年+
# 2流文系卒 | 底辺からのGAFAM転職成功者
# 年収1800万円+
# 転職のコツ教えます


これまでの話からフレームワークを使ってWebアプリを作るという方向性は理解できるのですが、そもそもWebアプリって何ですか?
どういう仕組みで動いているんでしょうか?
確かに、Webアプリはなんとなく理解できるけど、どういう仕組みで動作しているのか、わからない人も多いのではないでしょうか?今回は、フレームワークを修得する前段階として、Webアプリを優しく解説していきます。
Webアプリを優しく解説
1. 一番簡単なWebアプリを作ってみよう
まず、Webアプリってなんだろう?難しそうに感じるかもしれませんが、実はとっても簡単に始められるんです。例えば、テキストエディタ(メモ帳など)で次のように書いてみましょう:
こんにちは。


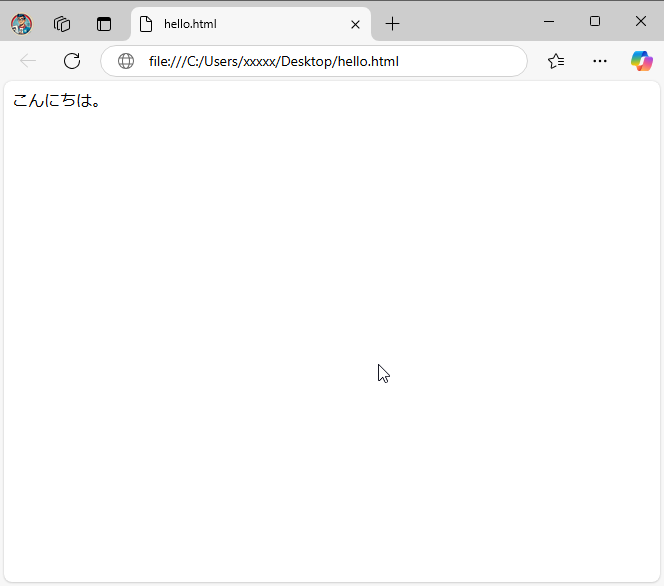
ファイルを保存して、拡張子を.txtから.htmlに変えてみましょう。そうするとブラウザで開けるようになります。


これが一番簡単なWebアプリです。
もう少しWebっぽくしましょう。背景を水色に変えてみましょう。
テキストファイルに下記の文字を張り付けて保存して、先ほどの通り、拡張子を.htmlに変えましょう。
<!DOCTYPE html>
<html>
<head>
<title>はじめてのWebページ</title>
</head>
<body style="background-color: lightblue;">
<h1>こんにちは、世界!</h1>
</body>
</html>このファイルを「my_first_app.html」のように拡張子を.htmlにして保存します。そして、そのファイルをブラウザで開くと、画面に「こんにちは、世界!」と表示されるはずです。ブラウザのタブのところにも、タイトルが表示され、Webサイトっぽくなりましたね。


2. Webアプリの仕組みを解説
この簡単なWebアプリを使って、Webの仕組みについて説明します。ブラウザは.htmlファイルを読み込んで、私たちが書いた内容を画面に表示します。HTMLはWebページの「骨格」を作る言語で、タグ(<h1>など)を使って文字を装飾したり、構造を作ったりします。
Webアプリとは、こういったHTMLをベースに、ユーザーとやり取りを行う仕組みが加わったものと考えるといいでしょう。
3. サーバーに配置してインターネットに公開する
次に、この.htmlファイルを他の人にも見てもらうには、サーバーというコンピュータに配置します。サーバーにHTMLファイルを置くことで、インターネットを介して誰でもそのファイルにアクセスできるようになります。これが、Webアプリが公開される基本的な流れです。
サーバーにファイルを配置するには、例えばAWSやHerokuのようなクラウドサービスを利用することもできます。これにより、自分のPCからだけでなく、世界中のどこからでもアクセス可能になります。
4. HTMLの中の文字や値を変化させるJavaScript
次に、Webページをもっと動的に、つまりインタラクティブ(条件によって表示する内容を変える)にはどうすれば良いでしょう?ここでJavaScriptの登場です。JavaScriptは、HTMLで作ったページに動きを加えたり、ユーザーの入力に応じて内容を変えたりする役割を持つプログラミング言語です。
例えば、ページ内のボタンをクリックしたときに「こんにちは、世界!」という文字を「こんにちは、〇〇さん!」に変えたり、色を変えたりすることができます。
5. JavaScriptの具体例
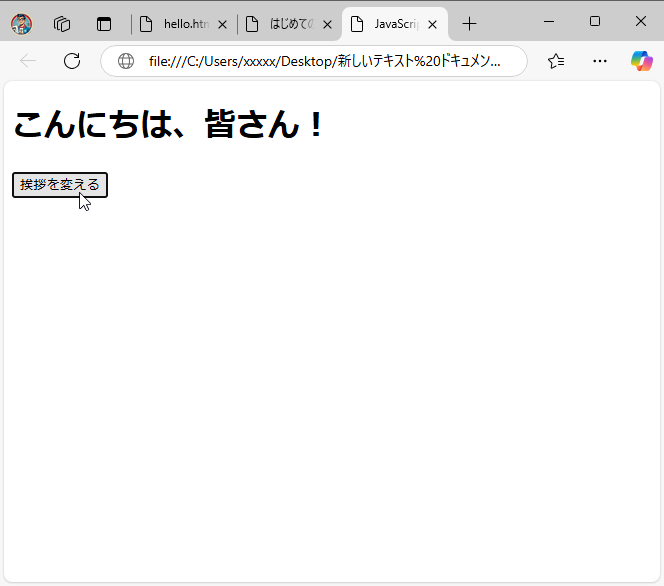
以下に簡単なJavaScriptの例を示します。このコードを使うと、ボタンを押すことでテキストが変わるWebページを作れます。みなさんもテキストファイルに下記をコピペして、拡張子を.htmlに変えて、ブラウザで開いてみましょう。
<!DOCTYPE html>
<html>
<head>
<title>JavaScriptの例</title>
</head>
<body>
<h1 id="greeting">こんにちは、世界!</h1>
<button onclick="changeGreeting()">挨拶を変える</button>
<script>
function changeGreeting() {
document.getElementById("greeting").innerText = "こんにちは、皆さん!";
}
</script>
</body>
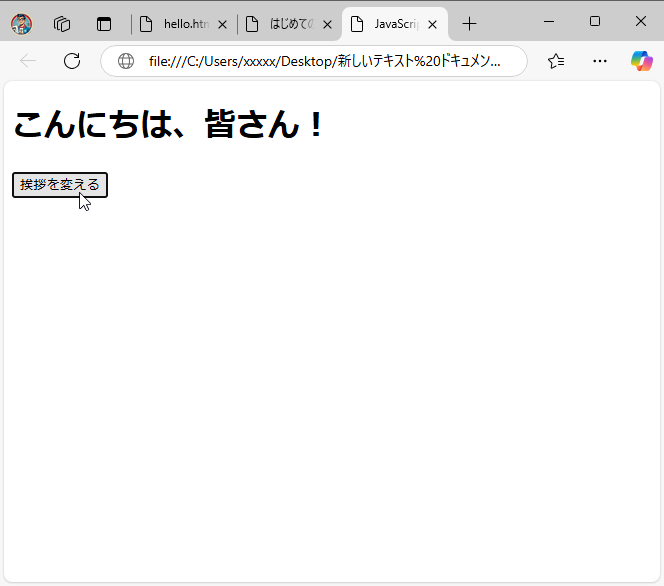
</html>このコードでは、ボタンをクリックするとchangeGreeting()という関数が実行され、<h1>タグ内のテキストが「こんにちは、皆さん!」に変わります。これがWebサイトにおけるJavaScriptの基本的な役割です。
ボタン押す前


ボタン押した後


6. Webサイトでの商品情報の表示をする場合を考えてみる
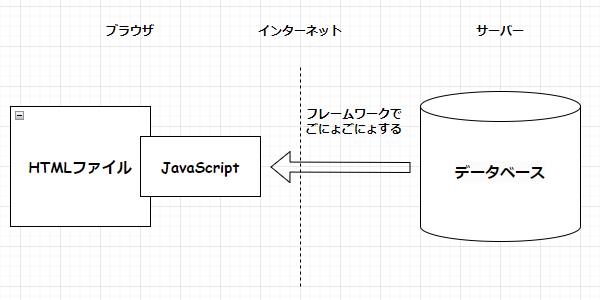
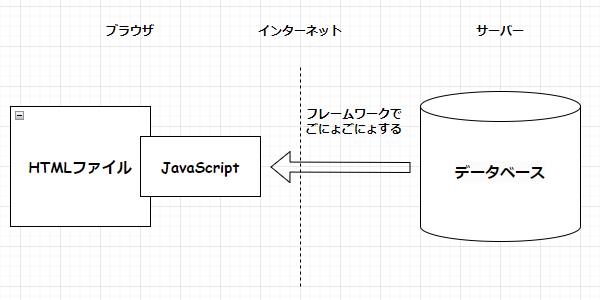
Webサイトに表示する情報が、例えばAmazonのような商品情報を表示する場合はどうするのでしょうか?商品情報は、データベースというデータを保存する場所に整理されており、Webアプリはそのデータベースから情報を取得してHTMLファイルに表示します。
データベースからの情報取得には、サーバー側のプログラミング言語(例えば、Python、Ruby on Rails、Java)が使われます。これにより、商品名、価格、在庫などの情報がリアルタイムでWebページに反映されます。こうして、ユーザーは常に最新の商品情報を見ることができるのです。


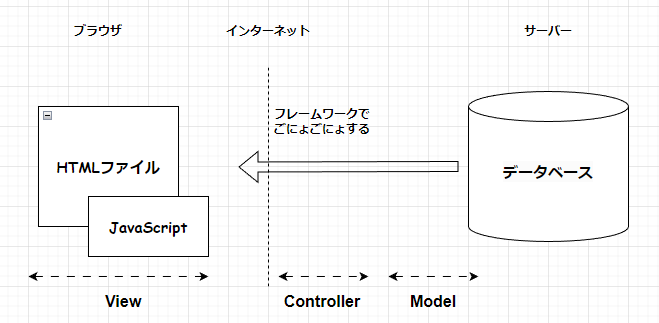
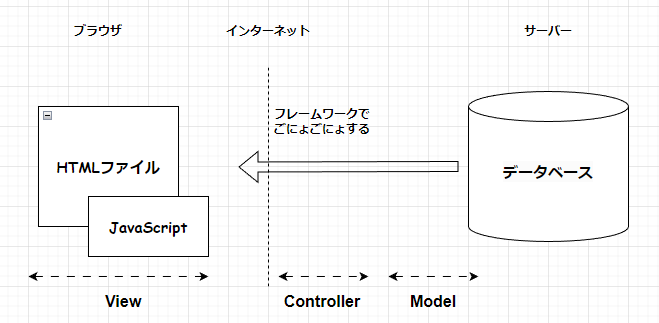
フレームワークを使うと、HTMLやJavaScriptのコードが整理され、管理しやすくなります。特に、「MVCモデル」という考え方が重要です。MVCとは、Model(データの管理)、View(見た目の部分)、Controller(ユーザーからの入力の処理)に分けてアプリを構築する方法です。
以下の図は、Model、View、Controllerの位置関係を示した図です。


| M(Model) | データベースにアクセスし、データベースとお話をして情報を取得したり、登録したり変更したりする役割 |
|---|---|
| V (View) | ブラウザに画面を表示したり、情報を変更したりする役割 通常は、インターネットの右側のサーバー内にいて、Controllerから呼び出されると、左側のブラウザ側で動作します。 |
| C(Controller) | ブラウザやJavaScriptからURLが指定されると、それに応じた処理をします。 例えば、 URLで、https://www.xxxxx/page みたいに指定されるとHTMLやJavaScriptをブラウザに渡します。 URLでhttps://www.xxxxx/add みたいに指定されるとデータベースの値を変更したりします。 (Controllerはフレームワークによっては、Templateと呼んだりします) |
1つのプログラミング言語を選んで基礎を学んだ後は、フレームワークを修得することをお勧めします。次回はプログラミング別にお勧めのフレームワークの勉強方法をお伝えします。